
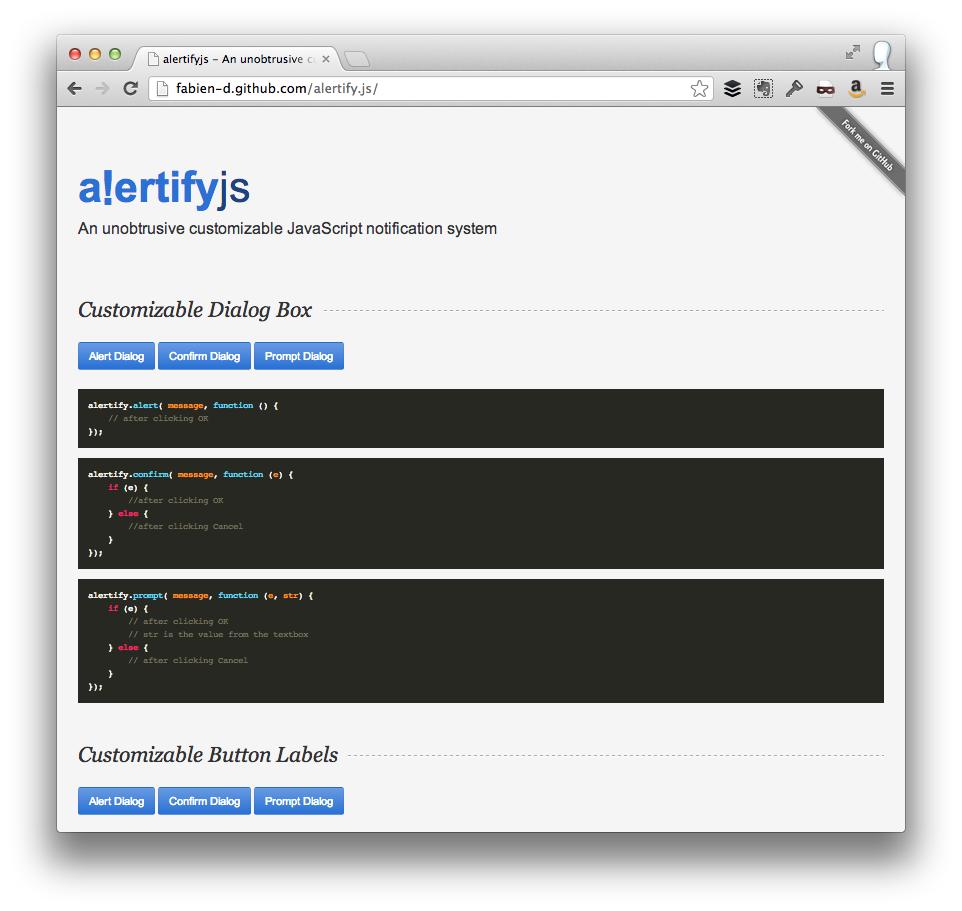
An Improved JavaScript Alert with Alertify.js Tom McFarlin
1 I started off boring with a boring thing xD codepen.io/anon/pen/tFhKu - EricG Nov 26, 2012 at 13:59 10 Down-voted for accepting jQuery as an "answer". The correct answer is to advocate for an attempt to standardize something in a CSS spec. - John

How to Style JavaScript Alert/Confirm with AlertifyJS WeeklyHow
AlertifyJS. Message. // default notification // Shorthand for: // alertify.notify ( message, [type, wait, callback]); alertify.message ( 'Normal message' ); Run Example Documentation. AlertifyJS is a javascript framework for developing pretty browser dialogs and notifications.

All PopUp Alert Tutorial in One video Best Animation Alert PopUp
Description The alert () method displays an alert box with a message and an OK button. The alert () method is used when you want information to come through to the user. Note The alert box takes the focus away from the current window, and forces the user to read the message. Do not overuse this method.

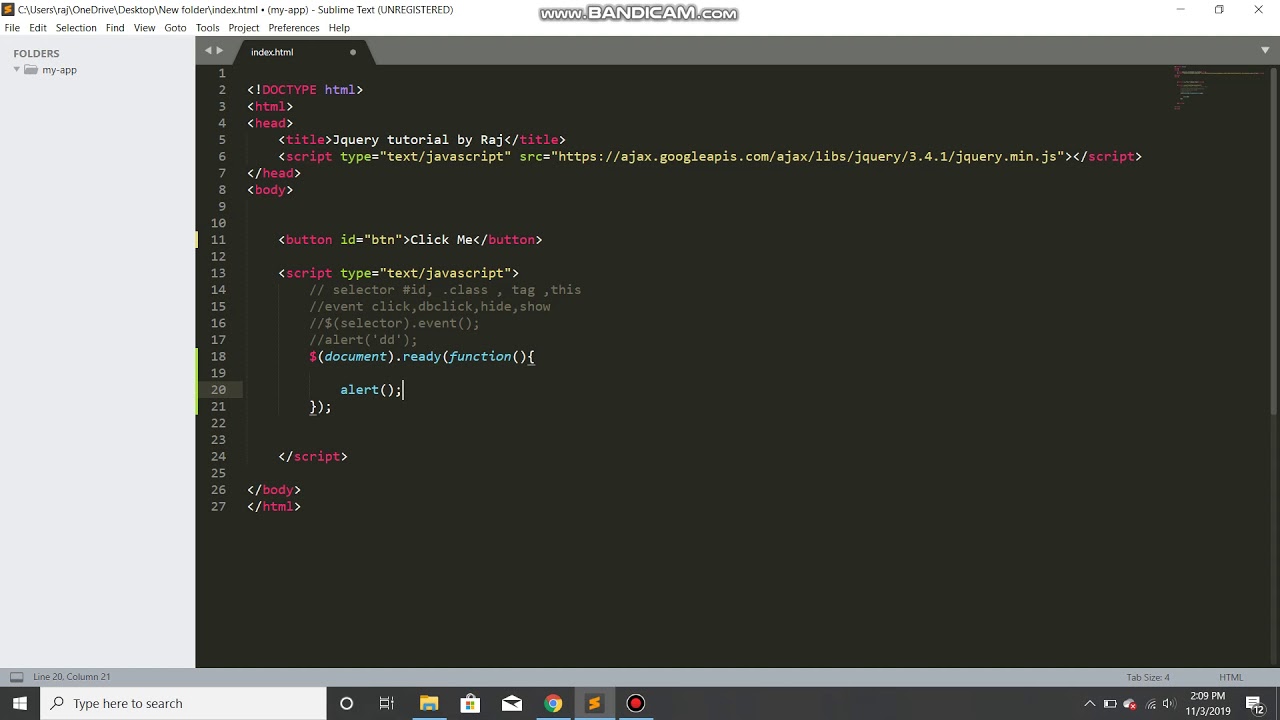
How to alert something in Jquery YouTube
jQuery Alert Plugin Examples. A JavaScript popup window alternative to create beautiful and customizable popup boxes for reminding something, confirming or denying something, or prompting the user for more information.

JavaScript Alert How does Alert Box Work in JavaScript?
javascript; jquery; alert; Share. Follow edited May 14, 2019 at 11:14. Hien Nguyen. 18.6k 7 7 gold badges 52 52 silver badges 63 63 bronze badges. asked May 14, 2019 at 11:09. franz1 franz1. 341 1 1 gold badge 5 5 silver badges 21 21 bronze badges. 1.

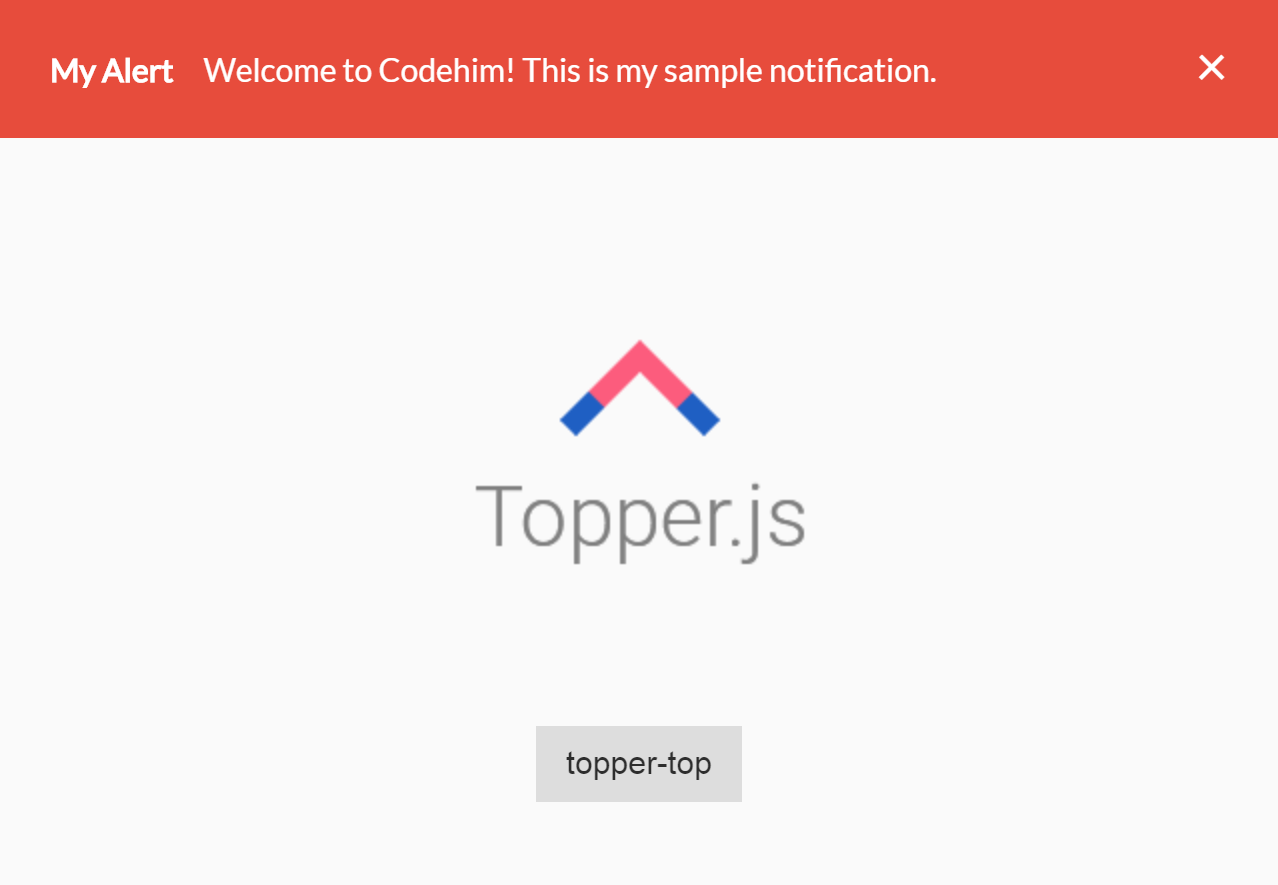
jQuery Top Sticky Notification Bar with topper.js — CodeHim
Also known as a jQuery command box or system popup window, jQuery alerts contain text information displayed to the user. How to use .alert () You can use the following code: //when the.

Bootstrap 5 Alerts Manipulation Plugin In jQuery BsAlert Free
Toaster.js is a toast notification library depending on jQuery. As the name it has, toaster.js only include a few basic functions unlike other well-designed but overweight libraries. The total size of its CSS and JavaScript file is even less than 5KB before compressing.

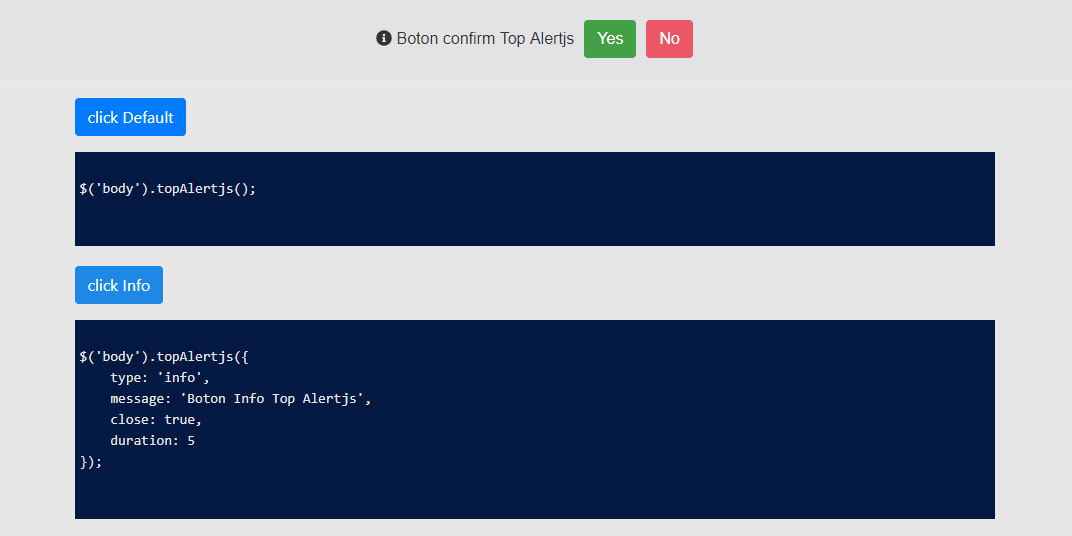
Js Tutorial jQuery Top Alertjs Sticky notification and confirmation
How to create a simple yes or no confirm box using jQuery? Learn from the answers and examples of other developers who faced the same problem. Find out how to use the confirm function, the dialog widget, and the ajax method to handle user input and actions.

Bootstrap Alert Jquery
$.notify(" Hello World!", {class:"my-class", delay:0, align:"center", verticalAlign:"middle", animationType:"scale"}); .my-class{ background: #304CD8; background.

How to Create Custom Alert Box in Javascript Easy Method
A small, compact and highly configurable dialog box plugin for jQuery meant to replace JavaScript's native "alert" and "confirmation" windows. Version 1.1.2 Released 11 years ago wModal jQuery Plugin. 8.. A jQuery plugin for displaying Bootstrap form alerts via jQuery events.

Pop up Alert Notification Using jQuery and Bootstrap YouTube
jQuery.Alerts.js (which has methods like jAlert, jConfirm) breaks with the latest version of jQuery 1.9. Errors like $.browser is undefined is being emitted on page load. Any workarounds for the same?
Show Session Timeout alert to website users using jQuery Learning jQuery
Notify.js is a jQuery plugin to provide simple yet fully customisable notifications. The javascript code snippets in this documentation with the green edge are runnable by clicking them. $.notify ("Hello World"); Download Download Notify.js including the pre-made bootstrap notification style: Download notify.js Download notify.min.js Basic Usage

10 Best Toast Notification jQuery/JavaScript Plugins (2022 Update
The alerts in jQuery The jQuery is a JavaScript library so you can use simple JavaScript alerts while using jQuery in your web projects. The alerts take the browser's default style which looks simple. Have a look at this an alert which is created inside the jQuery code: Code with jQuery Copy to clipboard

15+ JavaScript Alert Box Design Examples OnAirCode
Do you want to create beautiful and interactive popups for your web applications? Learn how to use SweetAlert, a JavaScript library that replaces the boring 'alert' function with customizable and elegant modals. You can choose from different icons, colors, buttons, and animations to suit your needs. Check out the guides and examples to get started.

JQuery Alert with HTML and CSS Custom alert using JQuery JQuery
alert.js is a jQuery/Zepto plugin used to create mobile-friendly popup boxes that meet all your needs about confirm/alert dialogs and toast-style notifications. Demo Download

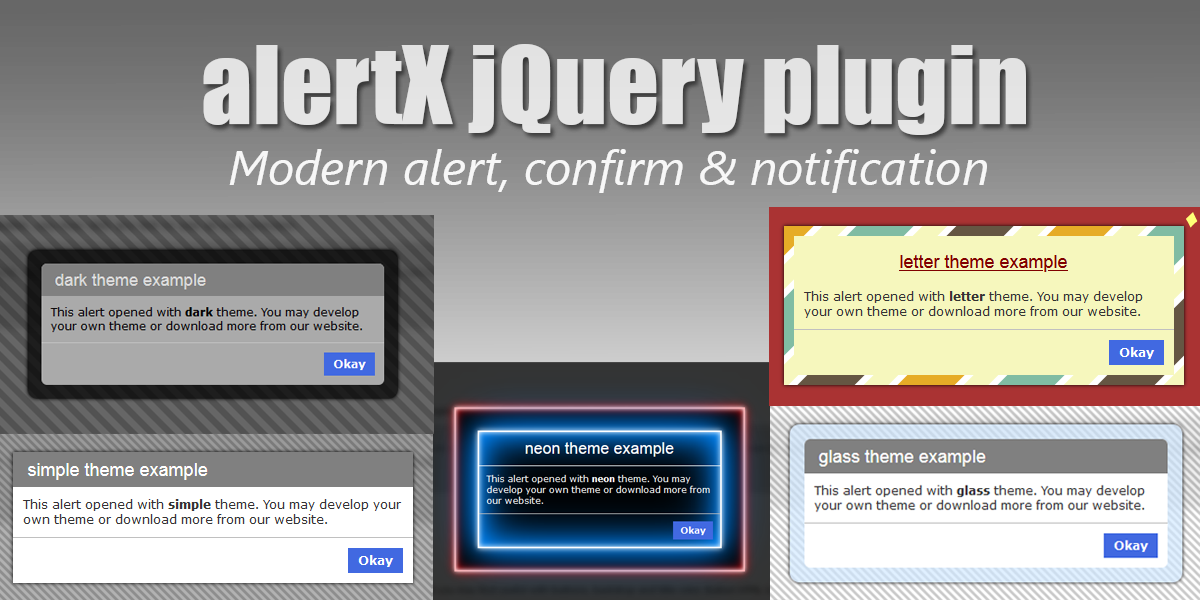
GitHub phploaded/alertX Modern jquery alert, confirm & notification
Alerts.js is a simple plain jQuery plugin that creates customizable popup boxes to replace the default loading, alert, dialog, confirm and prompt dialog boxes. How to use it: 1. Just load jQuery library together with the jQuery alerts plugin's files and we're ready to go. 1 2